Эта статья является большим руководством по настройке Яндекс Метрики от создания счетчика до отслеживания конверсий. Если вы занимаетесь разработкой сайтов или настройкой рекламы, то крайне рекомендуется не только прочитать материал, но и попробовать самостоятельно повторить все описанные действия, чтобы закрепить материал.
Для удобства восприятия статья будет разбита на четыре части:
- Создание счетчика
- Установка счетчика на сайт
- Настройка целей и отслеживание конверсий
- Отслеживание звонков через коллтрекинг
Создание и настройка счетчика
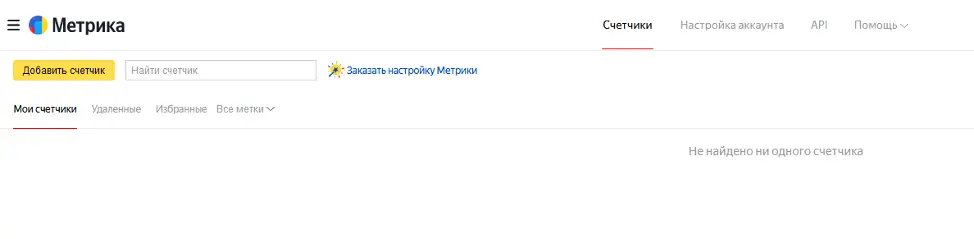
Переходим в Яндекс Метрику (metrika.yandex.ru). В панели управления в верхнем левом углу находится кнопка создания нового счетчика. При клике на нее попадаем в интерфейс создания.

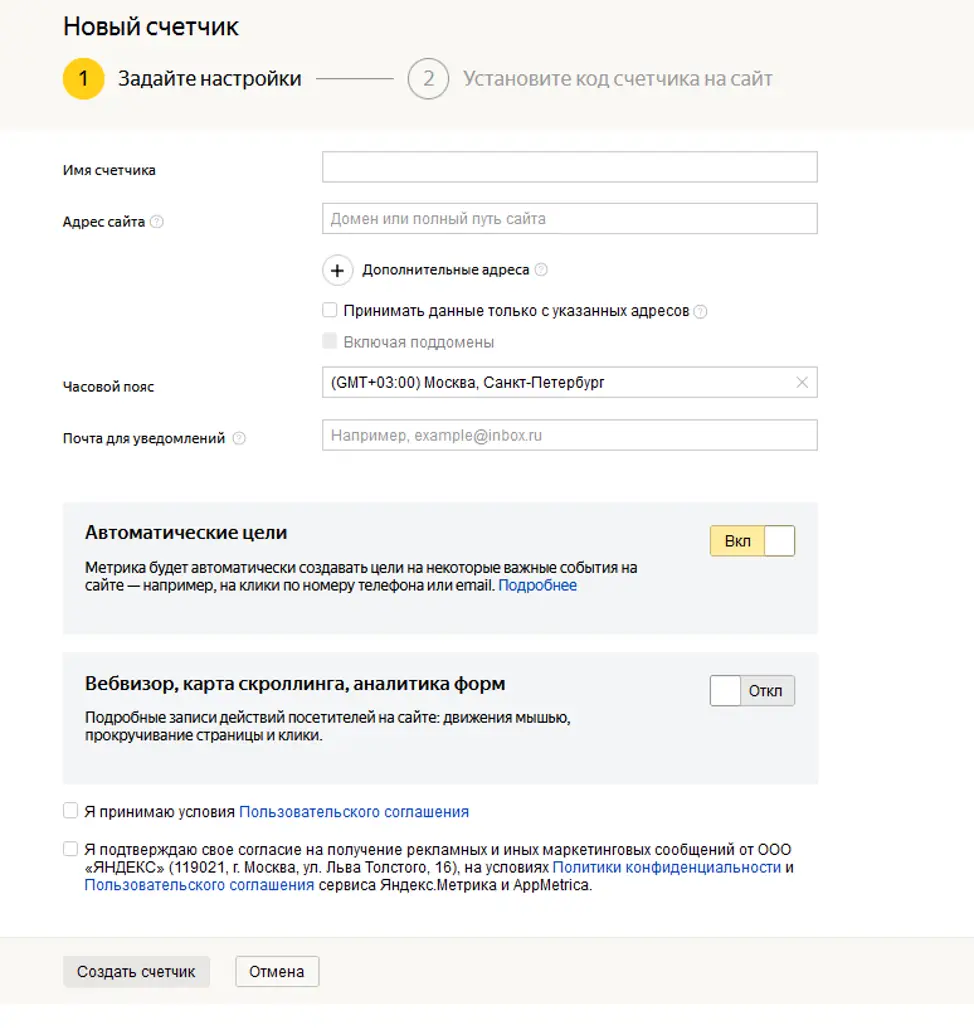
Для создания счетчика нам нужно заполнить следующие поля:
- Имя счетчика – название, которые мы хотим видеть в общем списке счетчиков. Обычно ставится название проекта или адрес сайта.
- Адрес сайта – доменное имя сайта. Пример - example.ru.
- Часовой пояс, по которому будет учитываться время в отчетах Метрики. По умолчанию это GMT+3.
- Почта для уведомлений – email, на который будут приходить уведомления от Яндекс Метрики по поводу данного счетчика. Можно оставить ту же почту, на которой создается счетчик.
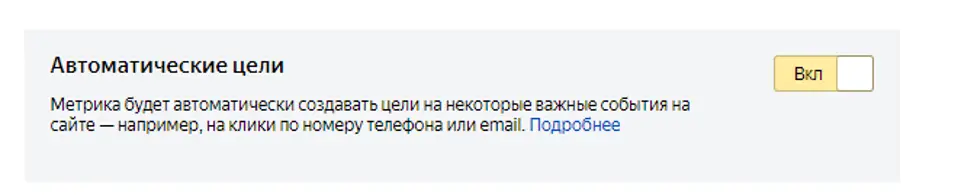
- Автоматические цели - отметка о том, необходимо ли Метрике создавать автоматические цели для отслеживания на сайте. Подробнее про цели поговорим чуть позже в этой статье.
- Вебвизор - отметка о том, необходимо ли Метрике подключать к вашему сайту видеозаписи с повторами визитов. Если эта функция будет включена, то в Метрике появится специальный раздед "Вебвизор", в котором можно отследить действия каждого пользователя.

Отмечаем чекбоксы внизу страницы и жмем “Создать счетчик”.
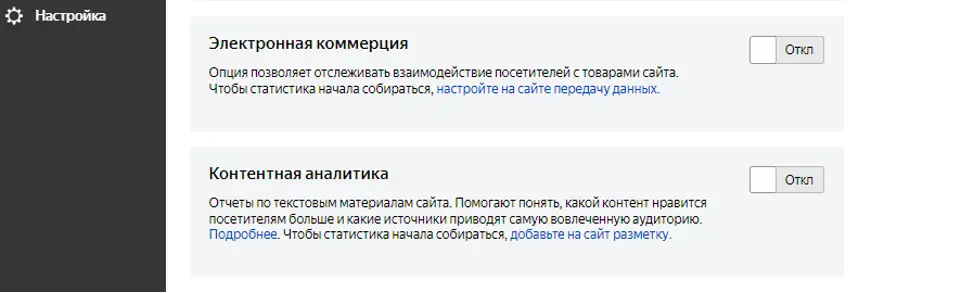
Ранее в интерфейсе создания счетчика были также поля про электронную коммерцию и контентную аналитику. На момент написания данного материала эти поля теперь не заполняются при создании счетчика и теперь находятся в настройках. Если вы планируете пользоваться данным функционалом, то его следует активировать сразу же после создания счетчика, так как от этих опций тоже может измениться код скрипта.

Установка счетчика на сайт
После создания счетчика появится скрипт, который необходимо разместить на сайте. В зависимости от того, как устроен сайт, способы установки будут отличаться.

По умолчанию необходимо вставить наш скрипт в html-код страницы. Для этого нам потребуется доступ к файлам сайта либо через его админку, либо через файловый менеджер (FTP). Задача кажется сложной и требует небольших технических навыков.
Но не все сайты требуют работы с html-кодом. Многие системы управления сайтом (CMS) или конструкторы имеют выделенное пеоле для указания счетчика Метрики, куда достаточно вставить его номер. Например, Tilda или Wordpress.
Настройка счетчика в конструкторах сайтов
Каждая платформа по созданию сайтов имеет свои особенности установки кода Метрики. Мы не будем рассматривать их все, так как в интернете есть много специализированных руководств для каждой платформы отдельно. В нашем же примере остановимся на Tilda, как наиболее распространенной платформе по созданию сайтов.
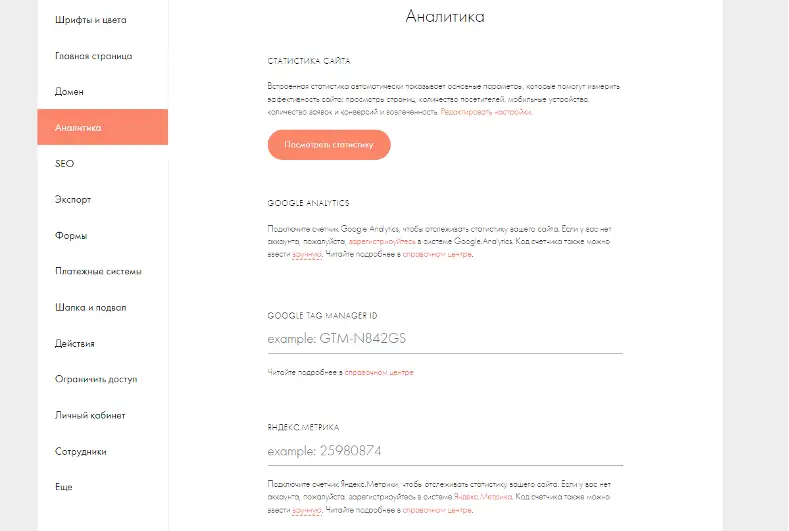
В личном кабинете Tilda напротив рамки с нашим сайтом переходим в:
Настройки сайта –> Аналитика –> Яндекс.Метрика – кнопка “вручную”

Появится поле, в котором будет достаточно вписать номер. Его можно взять в списке счетчиков на главной странице Метрики.

После ввода сохраняем изменения. Счетчик должен начать работу спустя несколько минут.
Настройка счетчика в HTML
Для начала немного теории об устройстве сайта. Это нам пригодится как для установки счетчика, так и для настройки целей Метрики.
Визуальная часть сайта состоит из HTML и JavaScript. Это все, что пользователь видит в браузере. Сразу предвещая вопрос, скажу, что есть еще и не визуальная часть - серверная. Это все, что пользователь не видит, - база данных, маршрутизация, пароли и другое.
- С помощью HTML создаются все визуальные элементы – абзацы, изображения, кнопки и т.д. HTML является языком разметки страницы, не программирования. То есть он используется для того, чтобы дать браузеру команды по отрисовке на экраны абзацы, изображения, кнопки и т.д.
- JavaScript уже является языком программирования. Он делает фиксированный HTML динамически изменяющимся. Его задача в том, чтобы содержимое HTML менялось по запросу пользователя – попапы, слайдеры, всплывающее меню в мобильной версии, анимации и тд.
HTML состоит из парных тегов. Каждый элемент обернут в открывающий и закрывающий теги. Примеры:
<button>Кнопка</button>
<p>Абзац</p>
<div>Контейнер с любым содержимым</div>Почти каждый тег может включать в себя другие теги. Они называются вложенными.
<div>
<p>Оставьте заявку, и мы вам перезвоним</p>
<button>Оставить заявку</button>
</div>Любому тегу можно также задать атрибуты, которые будут содержать дополнительные данные. Атрибут – это пара название_атрибута=”значение_атрибута”. Пример:
<button name=”myButton” id=”button1” esheOdinAttribut=”egoZnachenie”>Оставить заявку</button>
Общая структура html страницы состоит из главного тега <html></html>, тега со всеми техническими данными и внешними скриптами <head></head> и основного содержимого, которое должен увидеть пользователь - <body></body>.
<html>
<head>
Вся техническая информация
</head>
<body>
<div>Все, что пользователь должен увидеть на экране</div>
</body
</html>Нагладный пример

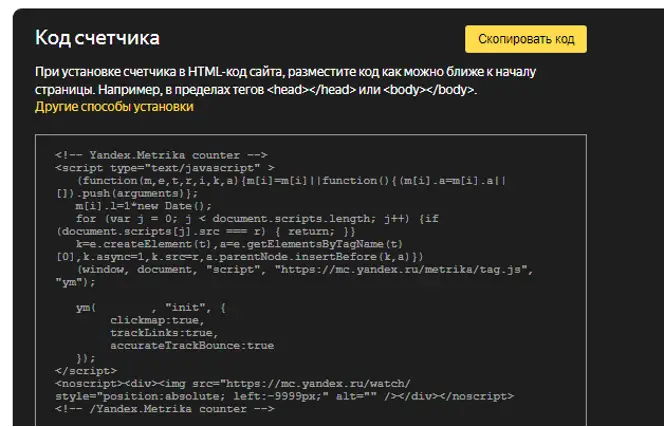
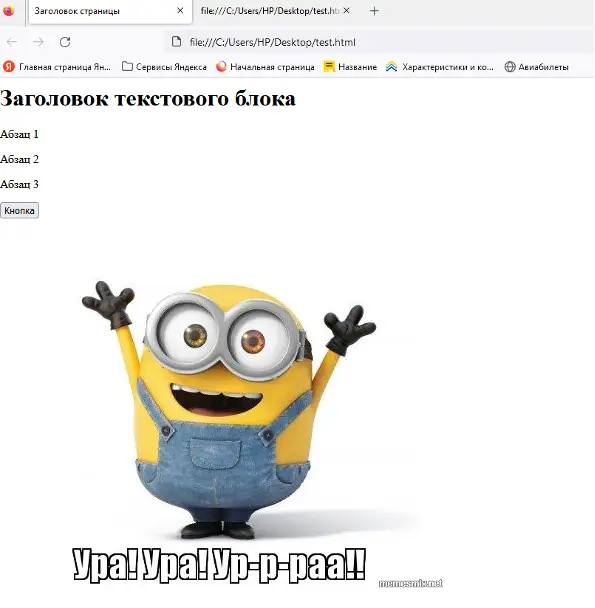
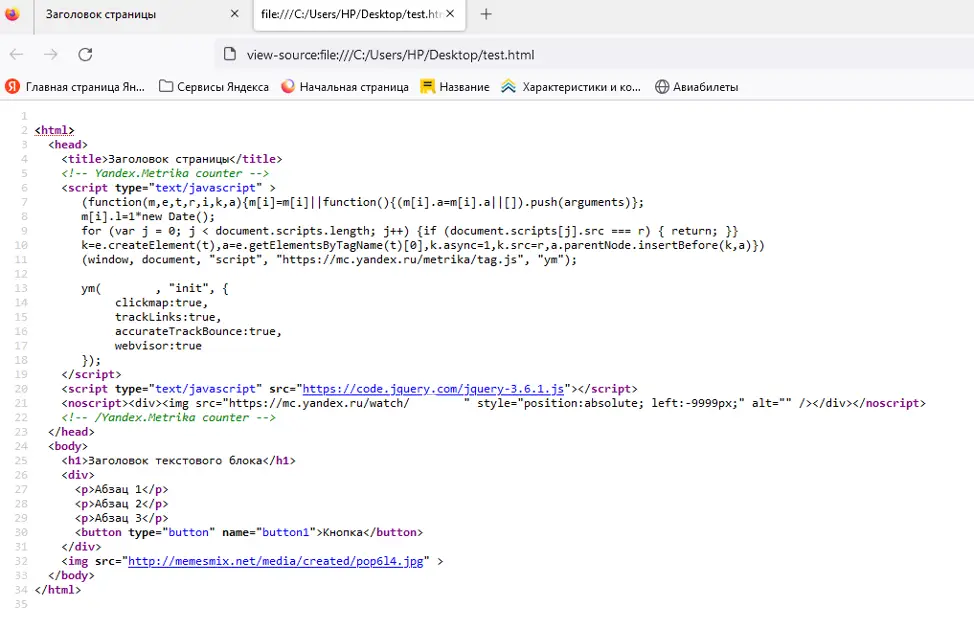
Жмем правую кнопку мыши, открываем исходный код страницы и получаем следующее (см скриншот ниже):
- Тег <html></html> (строки 2-34)
- Тег <head></head>. В нем размещено несколько технических тегов (строки 3-23).
- Тег <title></title> с заголовком страницы (строка 4).
- Тег <script></script> с нашим кодом Метрики (строки 5-22). Конструкция на строке 5 и строке 22 – это невидимый комментарий для разработчиков, чтобы не запутались.
- Еще один тег <script></script> размещен для наглядности как это работает в настоящих сайтах. Этот тег подключает стороннюю библиотеку jQuery по адресу https://code.jquery.com/jquery-3.6.1.js (строка 20).
- Тег <body></body> с визуальным содержимым страницы (строки 24-33).
- Тег <div></div> с несколькими абзацами и кнопкой (строки 26-31).
- Теги абзацов <p></p> (строки 27-29).
- Тег кнопки <button></button> (строка 30).
- Тег изображения <img> с атрибутом src="http://memesmix.net/media/created/pop6l4.jpg", который указывает на путь к изображению (строка 32).

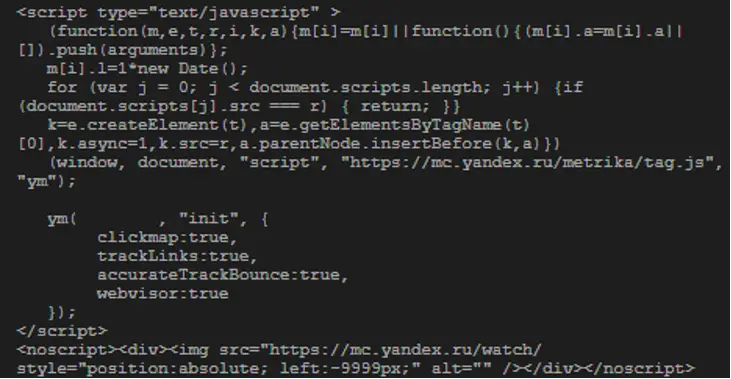
Наш код Метрики необходимо разместить в теге <head></head>. Если внимательно читали материал выше, то написанное в коде счетчика станет уже более понятным.

Тут мы видим тег <script></script>. Он указывает на подключение скриптов к странице –внутренних, находящихся на сайте, или внешних, находящихся на других сайтах. В данном случае скрипт Метрики является внешним, так как обработчик всех действий пользователя находится на сайте Яндекса. В теге также указан атрибут type со значением “text/javascript”. Значит, что код будет обработан на языке JavaScript.
Под тегом <script></script> можно еще увидеть тег <noscript></noscript>, но его смысл мы сейчас рассматривать не будем, так как это уже более продвинутые темы веб-разработки.
Режим редактирования HTML
Исходный код всех сайтов лежит на сервере или хостинге. Для того, чтобы сайт заработал, необходимо арендовать виртуальный сервер или хостинг, и разместить проект там. Соответственно, нам нужно попасть в файловое хранилище хостинга.
Существует три пути:
- Через хостинг. Это прямой способ. На любом хостинге есть отдельный раздел с файлами, где можно скачать текущую версию файла с HTML, разместить в нем в теге <head></head> наш код Метрики, и загрузить обновленный файл обратно на сервер.
- Через файлообменник (FTP). Скачиваем программу файлообменника, например, Filezilla, вводим IP сервера, логин и пароль. Получаем доступ к файлам сайта. Дальше та же процедура – скачиваем файл, вносим в него правки и загружаем обратно на сервер. Но и эта процедура не самая удобная, так как приходится использовать сторонние программы. Поэтому создатели CMS изобрели третий способ.
- Через админку движка (CMS). Большинство движков и CMS (Wordpress, Битрикс, OpenCart, Joomla и тд) имеют файловое хранилище прямо в админке сайта. Достаточно авторизоваться в админке сайта через браузер, найти там нужный раздел с файлами и внести правки в HTML. В каждом CMS этот раздел находится в разных местах, поэтому нужно либо поискать самому, либо найти в интернете.
Как найти нужные файлы с HTML
Во-первых, бывают сайты, в которых страницы действительно представляют собой отдельные файлы, и они имеют расширение .html в названии. Пример: “contacts.html”. Если нашли такой файл и в ходе изучения его содержимого поняли, что это действительно текущая страница контактов, то значит в этот файл нужно вставить код Метрики. И так со всеми остальными страницами.
Во-вторых, существуют также сайты с шаблонизатором. Шаблонизатор – это такое устройство сайта, при котором в файлы страниц сайта могут быть встроены другие внешние файлы. Делается это для того, чтобы можно было вносить массовые правки в содержимое.
Например, мы работаем с интернет-магазином, у которого 10тыс. товаров. На сайте в действительности не существует 10тыс. страниц с товаром. Вместо этого на сайте присутствует один шаблон страницы товара, а в него вписываются разные цены, описания и изображения товаров.
Получается, что нам достаточно убедиться в том, что в шаблоне страницы товара установлен код Метрики. И тогда он появится на всех 10тыс. страницах сразу.
Получается, что нужно разбираться во всей структуре сайта? Нет. Хорошие разработчики изначально соберут проект таким образом, чтобы там осталось место для подключения скриптов массово на весь сайт в одном месте. Помимо Метрики есть еще и много других строк кода, которые нужно массово редактировать при необходимости. Но все же понимать азы устройства сайтов необходимо, потому что бывают ситуации, когда проект разрабатывал плохой разработчик.
Если у сайта есть администратор или разработчик, то скорее всего, он будет подключать код Метрики самостоятельно. Ему нужно только передать скрипт. А вот если никого нет, то придется делать это самостоятельно.
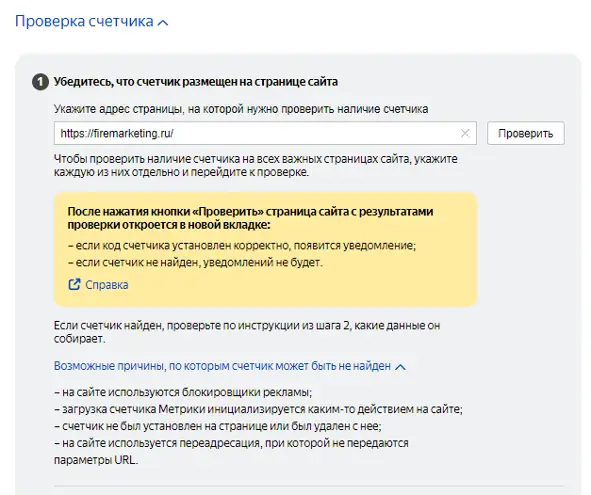
Как проверить работоспособность кода Метрики на странице
Об этом уже позаботились разработчики сервиса Яндекс Метрика. В разделе “Настройка” во вкладке “Счетчик” и блоке “Проверка счетчика” можно ввести адрес нужной страницы сайта и проверить работу.

Настройка целей и отслеживание конверсий
После подключения счетчика к сайту и проверки его работоспособности перед нами стоит задача настройки системы аналитики. Все участники процесса хотят видеть, откуда и в каком количестве приходят лиды на сайт, что характеризует этих людей, какие были затраты на привлечение каждого клиента. Для всего это нужно следить за каждым действием пользователя на сайте.
Порядок настройки целей конверсии:
- Определяем какие действия на сайте определяют нового лида.
- Определяем, как можно было бы отслеживать такие действия.
- Создаем цели в Метрике.
- Обеспечиваем их работоспособность на сайте.
Обо всем по порядку.
В большинстве случаев сайт содержит не один, а сразу несколько способов лидогенерации.

Соответственно, нам нужно “ловить” людей на целевых действиях, и в этом нам поможет JavaScript, который мы начали обсуждать выше. Этот язык умеет реагировать на события в браузере и это как раз то, что нам нужно.
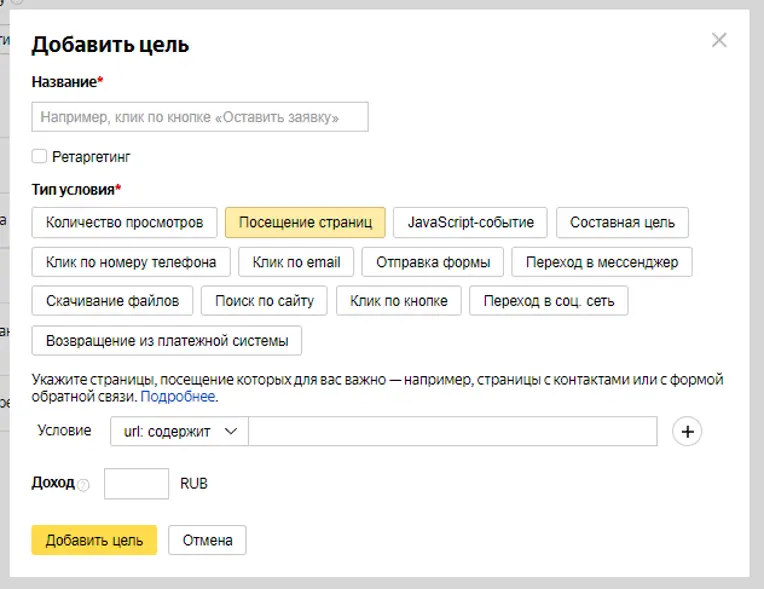
Давайте теперь посмотрим, что нам предлагает Яндекс Метрика. В разделе “Цели” нажимаем на создание новой цели и изучаем предлагаемые настройки.

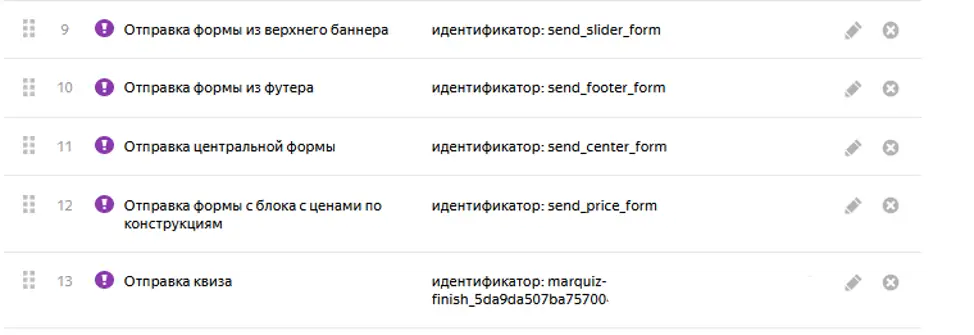
Единой техники отслеживания лидов не существует – они изобретаются кому как удобно. Существует три наиболее распространенные техники отслеживания форм:
- При нажатии на кнопку отправки формы проверяется корректность заполнения всех полей и в случае успеха срабатывает функция, которая передает данные в Метрику. Срабатывает цель с типом условий “JavaScript-событие” (см. скрин выше).
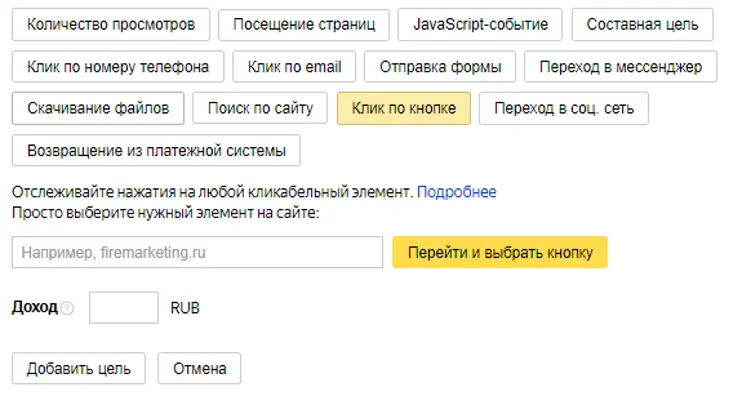
- При нажатии на кнопку отправки формы она не проверяется, а отправляется сразу как есть. Работает в том случае, если сайт не проверяет наличие пустых или неправильных полей, а сразу отправляет те данные, которые есть. Срабатывает цель с типом условий “Клик по кнопке”.
- При нажатии на кнопку отправки формы проверяется корректность заполнения всех полей и в случае успеха срабатывает переадресация пользователя на страницу успеха. Страницу нельзя посетить никаким другим способом, кроме как при заполнении формы, поэтому посещение страницы – это гарантированно лид. Срабатывает цель с типом условий “Посещение страниц”.
В первом и третьем случаях для корректной работы целей требуется вмешательство разработчика. Но, с другой стороны, у нас маркетологов, больше нет технической возможности отслеживать лиды, кроме как с помощью такой сложной технологии. Ведь если пришел новый лид, то как определить его источник? А регион? Устройство? РК? Ключевую фразу?
Зато при корректной настройке целей и наличии UTM-меток мы получим достоверную информацию обо всем.
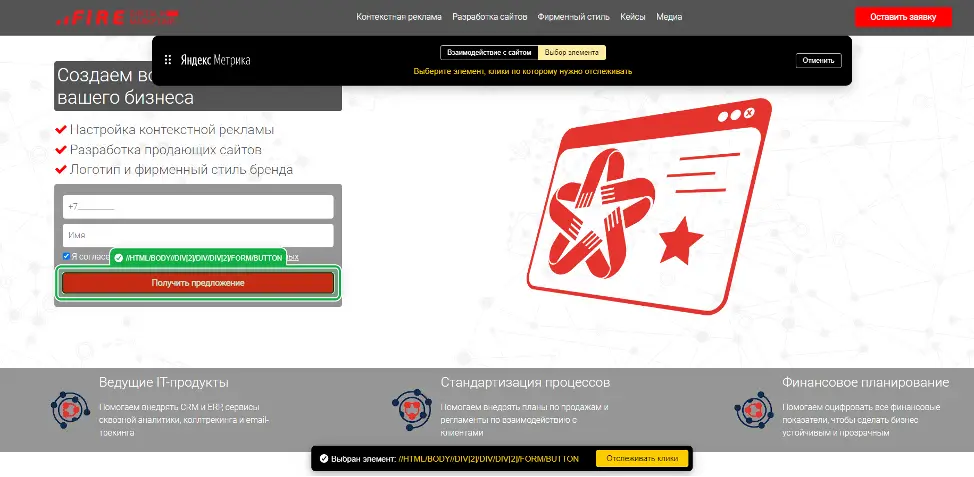
Во втором случае мы можем настроить цель самостоятельно. При выборе пункта “Клик по кнопке” и вводе адреса нас перебрасывает на сайт с особым интерфейсом, который предлагает кликнуть по кнопке, которая должна отслеживаться.

Ниже представлен скриншот с данным интерфейсом. При наведении курсора на любой элемент этот элемент начинает подсвечиваться. Если мы по нему кликнем, то снизу появится кнопка “Отслеживать клики”.

Подробнее про клик по кнопке
С первого взгляда кажется, что тип условий “Клик по кнопке” – это очень удобный способ настройки и отслеживания целей без привлечения разработчиков. Однако этот метод не самый точный. Дело в том, что если в форме присутствует проверка на корректность заполнения полей (правильно введен номер телефона, заполнены обязательные поля и т.д.), то клик по кнопке заставит цель сработать, но форма отправлена не будет. В итоге мы увидим конверсию в отчетах Метрики, но самой конверсии не будет. Итог – мы видим хорошую статистику в Директе, считаем наши РК успешными, а по факту они такими не являются.
Так что придется настраивать цели совместно с разработчиками по методам 1 и 3.
Автоматические цели
Яндекс Метрика обладает удобной функцией автоматической настройки целей. При отмеченной настройке цели создадутся автоматически, если скрипт Метрики найдет на нашем сайте нужные куски HTML-кода. У данной технологии есть свои плюсы и минусы. Список всех автоцелей и их описание можно найти на официальном сайте Яндекса https://yandex.ru/support/metrica/general/auto-goals.html.

Плюсы заключаются в том, что многие вещи можно отслеживать без привлечения разработчиков. Минусы – неточность. Приведем несколько примеров, которые внесут ясность в то, почему же автоцели обладают неточностью.
1. Автоцель: отправка формы. Технически Метрика отслеживает клик по кнопке внутри формы.
<form>
<input type=”text” name=”phone” placeholder=”Введите номер телефона”>
<input type=”text” name=”personName” placeholder=”Введите имя”>
<button type=”submit”>Отправить</button>
</form>Но! В HTML формы могут использоваться не только для отправки заявок, а для любых других задач, где требуется отправить запрос пользователя на сервер и получить от него ответный результат. Это может быть поисковая строка, фильтр товаров в каталоге, авторизация в личном кабинете и многое другое. Получается, что Яндекс Метрика в этих случаях будет фиксировать отправку формы, но это будет не форма контактных данных. Итог – результат неточный.
2. Автоцель: клик по номеру телефона
Метрика отслеживает клик по ссылке, в которой адрес представлен номером телефона.
<a href=”tel:89101234567”>Получается, что эта цель могла бы в принципе отображать звонки, но не каждый человек, кликнувший по номеру телефона и перенаправленный в панель вызова на смартфоне, может позвонить. Часть людей вернутся обратно на сайт, так и не совершив вызов.
Также следует учитывать, что эта цель может отслеживать только клики с мобильных устройств. Клики с десктопа не несут смысловой нагрузки, ведь люди не могут позвонить с компьютера.
Обзор автоцелей можно продолжать дальше, но у них у всех одна и та же особенность – неточность. Корректную аналитику все равно придется настраивать с привлечением разработчиков.
Тем не менее, далеко не каждый готов оплачивать отдельно часы разработчиков за доработки на сайте. На старте рекламы автоцели могут оказать помощь в первичном сборе данных, чтобы убедиться в работоспособности той или иной идеи. А как только реклама начнет привлекать хорошие чеки и появится осознанная необходимость в точных настройках Метрики, тогда этим вопросом уже придется заняться однозначно.
Отслеживание звонков через коллтрекинг
Отслеживание звонков в Метрике реализовать сложнее всего, хотя и настроить достаточно просто. Недостаточно просто иметь статистику по входящим вызовам, нужно еще понимать, с какого источника пришел звонок. А номера телефонов не подключены к Яндекс Метрике, поэтому какая-либо техническая привязка отсутствует.
И здесь нам на помощь приходят системы коллтрекинга. С их помощью можно видеть конверсии по звонкам в Метрике и владеть всей информацией о визите.
Как работают системы коллтрекинга:
- Пользователь переходит на сайт
- При загрузке страницы срабатывает скрипт, который подменяет номера телефонов на сайте, чтобы пользователь совершил звонок на виртуальный номер, выданный системой коллтрекинга.
- Система коллтрекинга переадресует звонок с виртуального номера на одного из менеджеров по продажам, чьи реальные номера телефонов были заранее добавлены в список для переадресации.
- Менеджер по продажам видит, что звонок идет от системы коллтрекинга, поэтому берет трубку и начинает диалог, уже заведомо зная, что ему звонит клиент.
- На сайте установлен скрипт системы коллтрекинга, который при загрузке страницы получил уникальные данные об устройстве пользователя.
- Система коллтрекинга сопоставила данные устройства, с которого был произведен звонок, с данными визита на сайте, у которого были такие же уникальные данные устройства. Этот визит и был отмечен в Метрике как конверсия.
В дальнейшем многие компании также настраивают отслеживание данных о звонках в CRM-системах. Таким образом каждый входящий звонок автоматически создает карточку на нового лида в учетной программе. В данных об этом лиде есть вся информация о том, откуда он пришел, а также хранятся записи всех разговоров.
Как уже видно, настройка коллтрекинга тоже не обходится без внедрения скриптов на сайт. Однако в отличие от настройки целей, для подключения этой технологии достаточно вставить в HTML страниц сайта готовый скрипт, аналогичный скрипту Метрики. Больше никаких настроек в коде проводить не нужно.
Про системы коллтрекинга
Каждая система коллтрекинга – это отдельный внешний сервис, который продает свои услуги по подписочной модели. Можно обратиться в любой из них, рассказать о намерении воспользоваться услугами, и менеджер по продажам проведет подробную консультацию с описанием порядка внедрения их продуктов. Примеры: Mango, Calltouch.
Сложность заключается в том, что это еще один дополнительный сервис в работе маркетингового отдела, причем обладающий рядом своих недостатков:
- Это платно.
- Требуется менять свои реальные номера телефонов на сайте на виртуальные.
- Менеджеры могут путаться в звонках и без CRM не всегда будут понимать кому перезванивать.
- Клиент будет звонить по одному номеру, а переписку в мессенджерах с ним будет вести человек с другого номера.
Но в коллтрекинге есть и свои плюсы:
- Полная детализация по источникам всех звонков.
- Запись разговоров с клиентами в системе и в CRM.
- Возможность настроить переадресацию на нескольких разных сотрудников одновременно, пока клиент будет звонить всего на один номер.
- Сотрудники могут отвечать со смартфона, хотя звонок будет идти на 8-495 или даже 8-800 (зависит от того, какие номера может выдать система коллтрекинга).
- Если кто-то из сотрудников ведет разговор в данный момент, то система автоматически переадресует звонок на другого сотрудника.
- Можно настроить голосовое приветствие и панель быстрых клавиш при вызове.
Заключение
Статья получилось большой, зато раскрывает особенности работы с Метрикой очень подробно. В ней мы рассмотрели способы создания и подключения счетчика Яндекс Метрики к сайту, а также узнали механизмы отслеживания целей.